Si vous êtes un développeur web, vous appréciez probablement un site web bien conçu et attrayant.
Il se peut qu’un site Web vous propose un jeu de couleurs ou une police que vous souhaitez intégrer à votre blog ou à votre application Web. Mais vous aurez besoin d’une extension de navigateur pour voir la palette de couleurs et les autres caractéristiques CSS du site.
La fonction d’aperçu CSS dans Chrome Dev Tools vous permet de voir ces propriétés CSS.
Dans cet article, nous allons voir comment utiliser la fonction de synthèse CSS dans Chrome Developer Tools. Nous apprendrons également comment utiliser la vue d’ensemble des feuilles de style en cascade pour obtenir les couleurs et les autres propriétés CSS que vous souhaitez utiliser pour créer une page Web.
Commençons . 💃
Qu’est-ce que le panneau de synthèse CSS ?
Le panneau d’aperçu CSS est l’une des plus récentes fonctionnalités des outils de développement de Chrome. Il sert d’outil de prévisualisation qui vous permet de voir les différentes propriétés CSS utilisées dans la création d’une page Web.
Il affiche les propriétés CSS telles que :
- Les couleurs utilisées sur une page Web.
- La hauteur de ligne de chaque élément utilisé sur une page Web.
- La taille de la police de chaque élément utilisé sur une page Web
- Les familles de polices de chaque élément d’une page Web.
- Le poids des polices de chaque élément utilisé sur une page Web.
Chrome Developer Tools est également connu sous le nom de Chrome Dev Tools.
Il s’agit d’une suite d’outils de développement Web préinstallés dans le navigateur Chrome.
Voici quelques-uns des avantages de l’utilisation de Chrome Dev Tools:
- Il vous permet de créer de meilleurs sites Web en un temps plus court.
- Il vous permet d’apporter des modifications à votre code, de le tester et de l’inspecter.
- Chrome Dev Tools permet aux développeurs de mieux contrôler leurs applications Web et leurs navigateurs.
- Ils vous permettent d’évaluer les performances générales d’un site Web.
Vous pouvez accéder aux outils de développement de Chrome de trois façons différentes :
- Menu de Chrome:
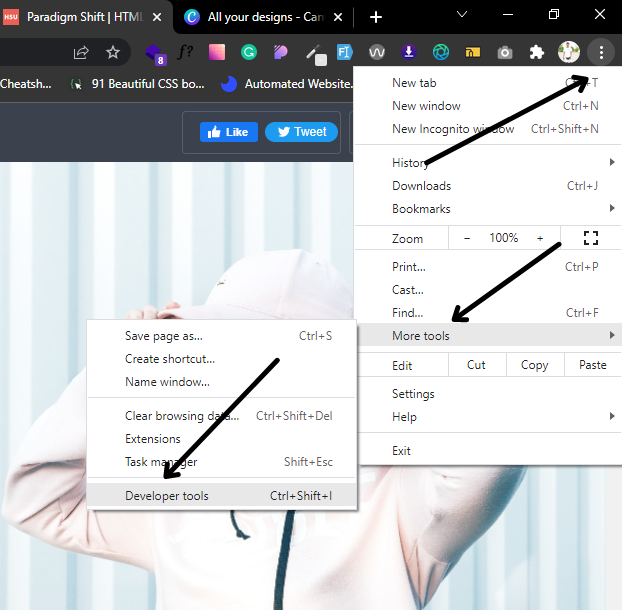
- Cliquez sur les trois points verticaux situés dans le coin supérieur droit de votre navigateur Chrome. Cela fera apparaître un menu déroulant avec
plus d'outilsen bas de l’écran. - Cliquez sur plus d’outils.
- Cliquez sur outils de développement.

- Inspecter :

- Raccourcis :
Une fois que vous avez cliqué sur les touches de raccourci, les outils de développement s’ouvrent.
Lorsque vous appuyez sur CTRL + Shift + I, cela affiche le dernier panneau que vous avez ouvert par défaut. Il affiche le panneau des éléments, de la console, du réseau ou des performances, entre autres.
CTRL + Shift + C ouvre d’abord le panneau élément par défaut.
Les étapes ci-dessous vous expliquent comment utiliser la fonction de synthèse CSS pour obtenir les propriétés CSS utilisées sur une page Web.
Nous avons déjà abordé les différentes méthodes d’accès aux outils de développement de Chrome. Vous devriez maintenant les connaître.
Pour rappel, vous pouvez ouvrir les outils de développement de Chrome en appuyant sur Ctrl + Shift + I sous Windows et Linux. Sur Mac, utilisez CMD + Option + I.
Cliquez sur les trois points verticaux situés en haut à droite de Chrome dev tools.
Sélectionnez « Plus d’outils » dans le menu déroulant.
Vous découvrirez une variété d’options lorsque vous cliquez sur « Plus d’outils » Parmi les différentes options, sélectionnez la fonction de synthèse CSS.

Étape 3 – Cliquez sur Aperçu de capture
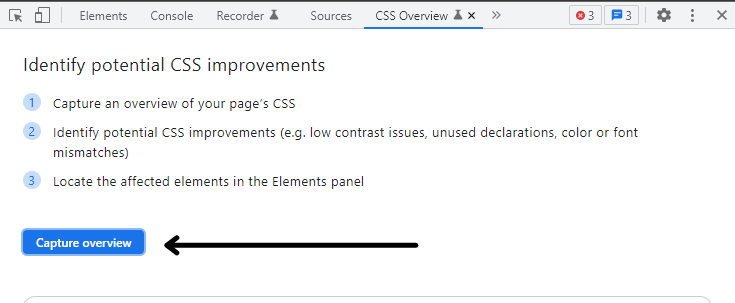
Lorsque vous cliquez sur Aperçu CSS, vous verrez une liste de ses fonctions.
Des fonctions telles que :
- Capturez une vue d’ensemble du CSS de votre page.
- Identifiez les améliorations potentielles du CSS.
- Localisez les éléments concernés dans le panneau des éléments.

Cliquez sur le bouton Aperçu de la capture.
Un menu comportant cinq sections apparaît après avoir cliqué sur le bouton Aperçu de la capture.
Les cinq sections sont les suivantes :
- Résumé de l’aperçu
- Couleurs
- Infos sur les polices
- Déclarations inutilisées
- Requêtes média
Passons en revue chacune des cinq sections une par une pour voir comment elles fonctionnent.
Résumé de la synthèse CSS
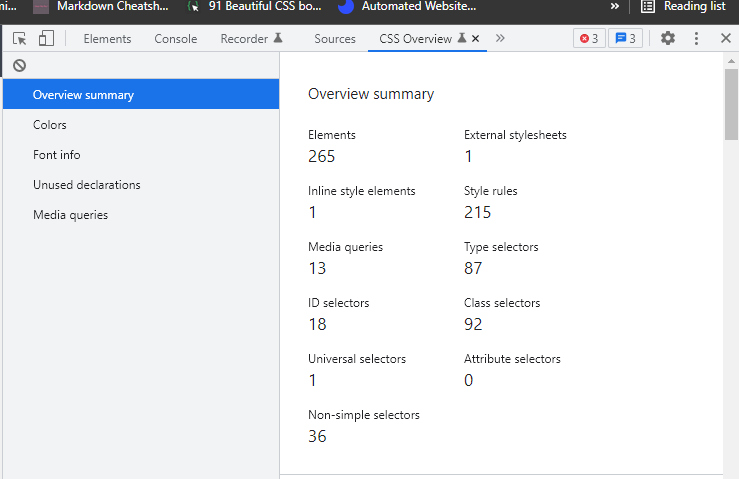
Le résumé de la vue d’ensemble contient une liste des éléments CSS utilisés pour construire la page Web.
Le résumé général affiche un résumé du CSS de votre site Web, par exemple :
- Le nombre d’éléments utilisés sur la page Web.
- Les différents types de sélecteurs utilisés pour créer la page Web.
- Le nombre d’éléments de style en ligne utilisés sur la page Web.
- Le nombre de feuilles de style externes utilisées sur la page Web.

L’exemple ci-dessus montre les différents éléments CSS utilisés pour construire la page Web.
Couleurs
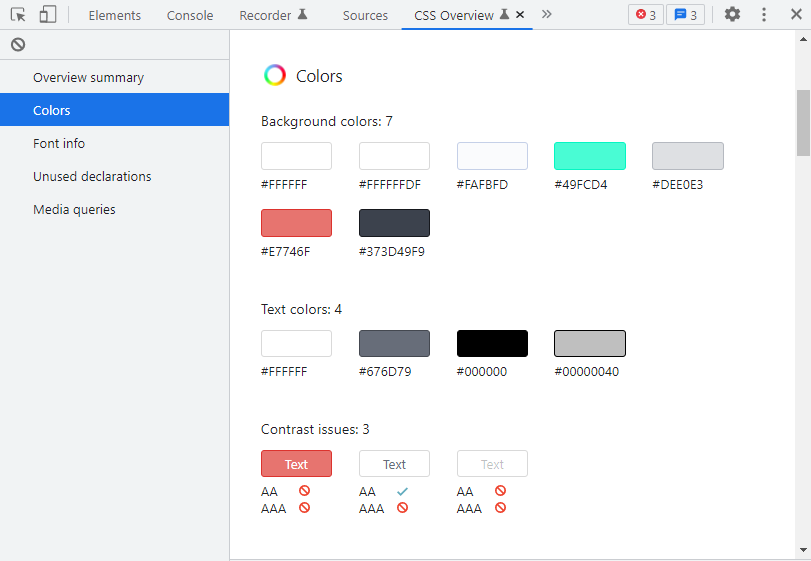
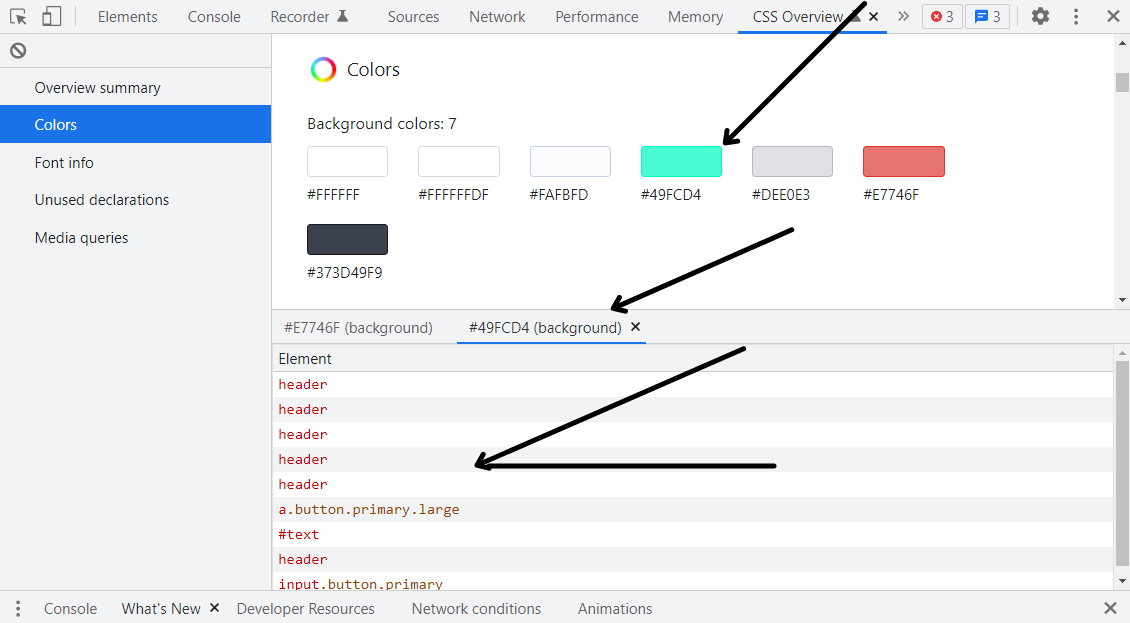
Le panneau des couleurs affiche toutes les couleurs utilisées pour créer la page Web. Il comporte une palette de couleurs pour l’arrière-plan, le texte, le remplissage et les bordures. Il met également en évidence les problèmes de textes à faible contraste sur la page Web.

L’image ci-dessus vous montre les différentes couleurs utilisées dans la création de la page Web.
La beauté du panneau Couleur est que chaque couleur est cliquable. Si vous cliquez sur une couleur particulière dans le panneau Couleur, une liste des éléments qui utilisent cette couleur apparaît. Lorsque vous cliquez sur chaque élément, vous accédez au panneau des éléments à inspecter.

J’ai cliqué sur la couleur #49FCD4 dans l’image ci-dessus, et une liste d’éléments utilisant cette couleur s’est affichée.
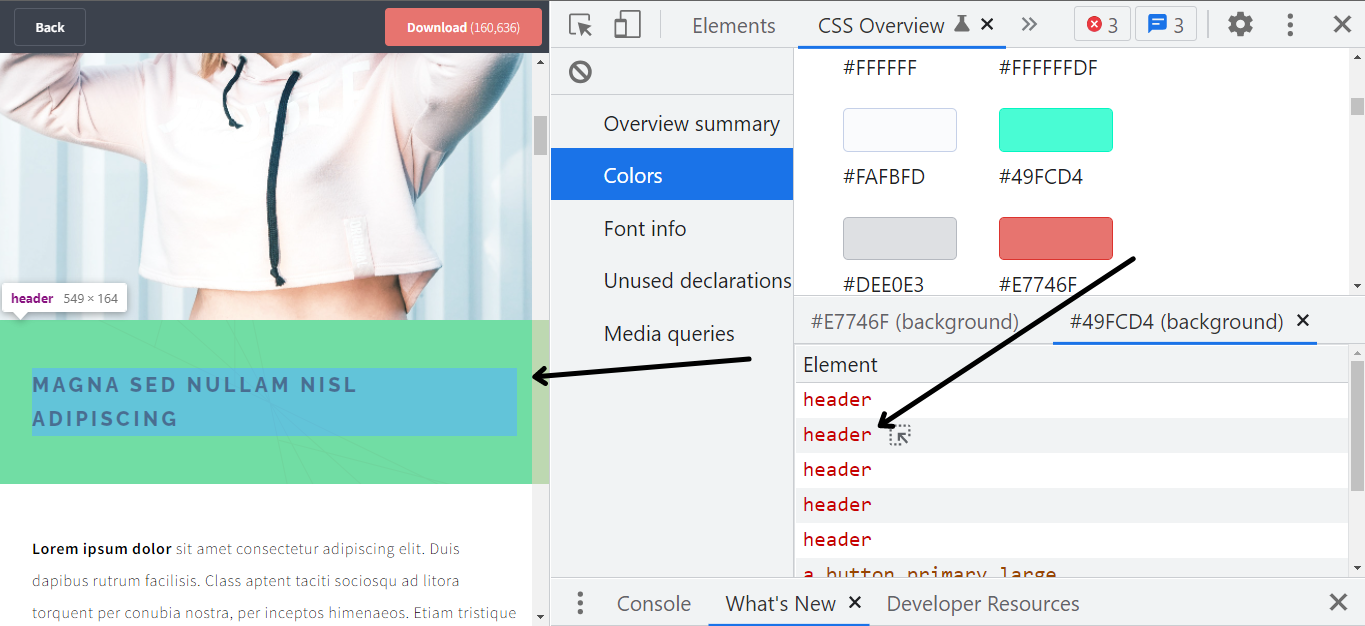
Vous pouvez également survoler un élément dans les listes d’éléments affichées. Lorsque vous déplacez votre curseur sur l’élément, celui-ci est mis en évidence sur la page Web.

Lorsque je passe ma souris sur l’élément d’en-tête dans l’image ci-dessus, l’en-tête de la page Web est mis en évidence.
Petite remarque : le survol consiste à déplacer le curseur sur n’importe quoi. Cela signifie placer un curseur sur du texte, une image ou d’autres objets à l’écran sans cliquer dessus.
Infos sur les polices
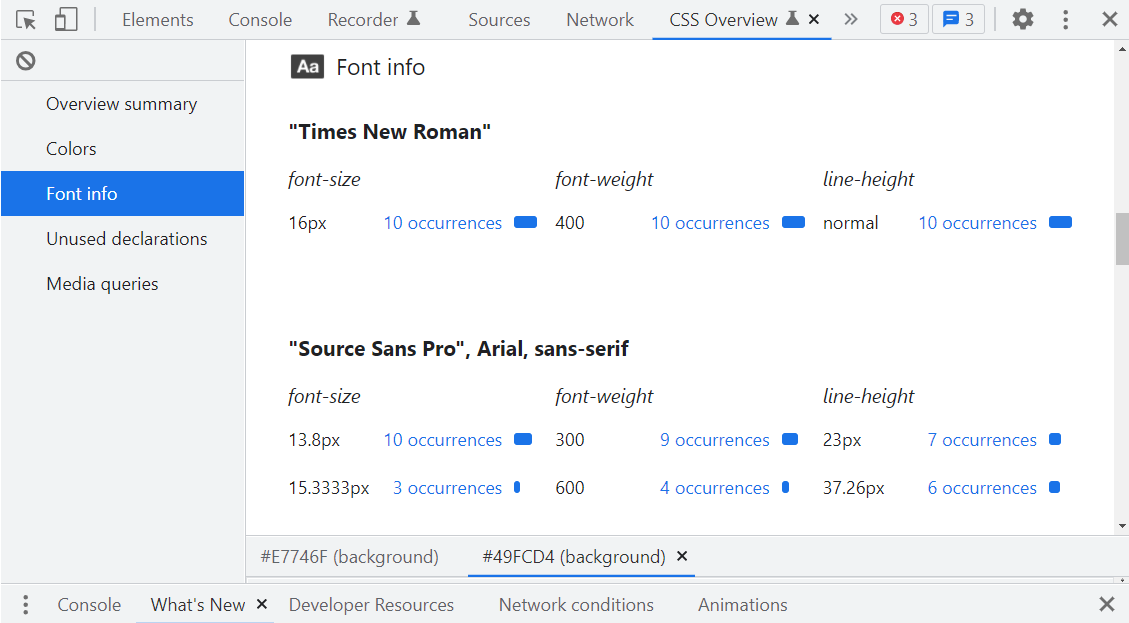
Le panneau d’information sur les polices affiche les polices de caractères utilisées pour le développement du site Web. Il vous montre la taille de la police, la hauteur de la ligne, le poids de la police et les familles de polices utilisées dans la création du site Web. Si vous cliquez sur les occurrences, vous verrez une liste des éléments concernés.

L’image ci-dessus vous montre les différentes polices de caractères utilisées dans la création de la page Web.
Déclarations inutilisées
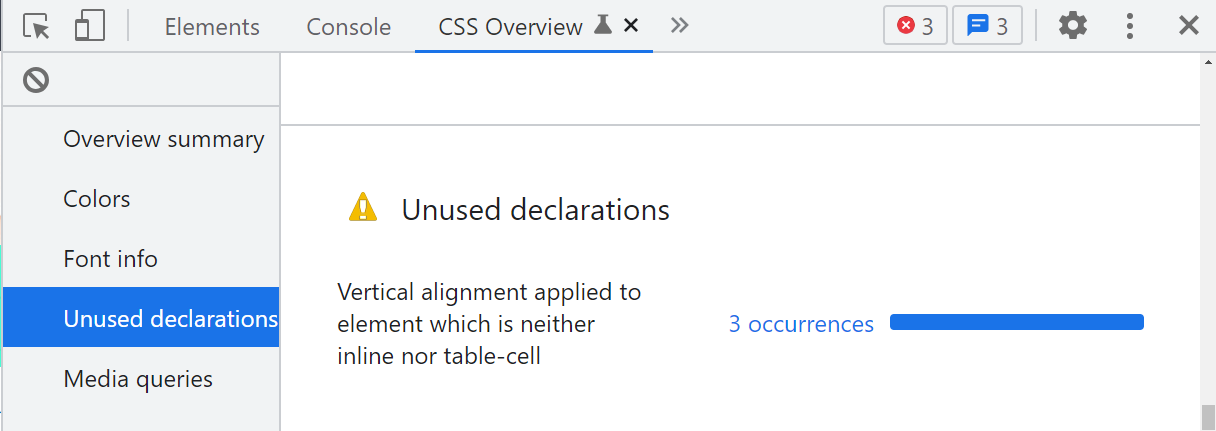
Vous pouvez trouver des styles CSS qui n’affectent pas la page Web en utilisant des déclarations inutilisées.

L’image ci-dessus montre le nombre de déclarations inutilisées sur la page Web. L’alignement vertical appliqué à l’élément qui n’est pas en ligne ou à une cellule de tableau n’affectera pas la page.
Vous pouvez également cliquer sur les occurrences pour voir une liste des éléments affectés, comme le panneau d’ information sur les polices et les couleurs.
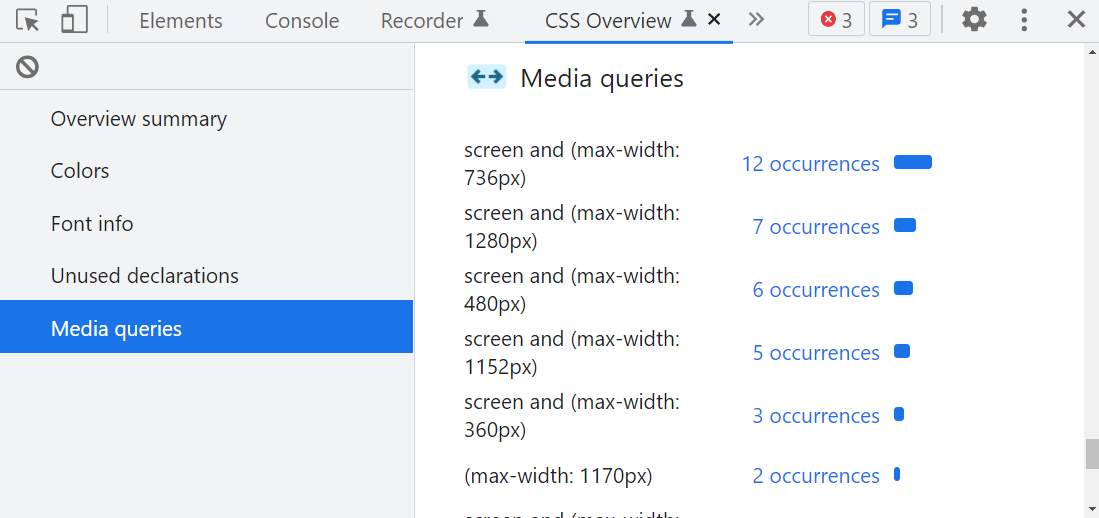
Le panneau de requête de média affiche une liste de toutes les requêtes de média utilisées pour créer la page Web. Vous pourrez examiner les différentes largeurs et résolutions d’écran utilisées pour créer la page Web.

L’exemple ci-dessus indique le nombre de requêtes média utilisées pour créer la page Web. Il répertorie les résolutions d’écran utilisées par ordre d’occurrence, de la plus élevée à la plus faible. Si vous cliquez sur les occurrences, vous verrez une liste des éléments affectés.
Conclusion
Lorsqu’il s’agit d’évaluer les attributs CSS d’une page Web, l’outil de synthèse CSS est très utile. Il permet aux développeurs et concepteurs frontaux d’inspecter les propriétés CSS d’une page Web.
Merci de votre lecture 💙. Si vous souhaitez discuter ou si vous avez des questions, n’hésitez pas à me contacter à tout moment sur Twitter : @cessss_ et linkedIn : Success.
Suivez également mon blog pour lire certains de mes autres trucs @cesscode.
Bon codage ! 💙














Laissez une réponse