Dans cet article, je vais aborder quelques cas d’utilisation de REM (Root EM) en CSS.
Je commencerai par quelques connaissances de base sur les propriétés et les valeurs CSS, ce qui me semble nécessaire. Ensuite, j’aborderai les différences entre les valeurs de longueur absolues et les valeurs relatives. REM est une valeur de longueur relative.
Dans les deux dernières parties, j’expliquerai pourquoi REM est utile en ce qui concerne la taille des polices et comment elle peut contribuer à rendre les pages Web réactives. Passons aux choses sérieuses.
Ce que vous devez savoir
Dans cette section, je vais d’abord dire quelques mots sur les CSS, en guise d’introduction.
Qu’est-ce que CSS ?
CSS (acronyme de Cascading Style Sheets) utilise des propriétés et des valeurs pour créer toute la magie esthétique qui se produit dans les pages Web.
Imaginons que vous souhaitiez rehausser votre image d’une belle bordure et que vous vouliez que les bords soient une ligne noire unie. Dans ce cas, border serait la propriété à choisir, et solid la valeur. Il s’agit d’un mot-clé dans CSS qui lui ordonne de créer la bordure solide souhaitée.
Comme vous l’avez peut-être deviné, il doit y avoir différents types de ces valeurs, car une simple ligne continue en guise de bordure n’est pas un grand ornement.
La propriété border accepte en effet des mots-clés, des couleurs et des longueurs. En fait, c’est parce que border est un raccourci pour border-width, border-style et border-color. Ainsi, au lieu de spécifier chacune de ces propriétés, border accepte ces valeurs pour toutes les propriétés à la fois, comme suit :
border : 2px solid #ffff00 ;Dans l’extrait de code ci-dessus, vous voyez la valeur 2px qui est une valeur de longueur, solid qui est un mot-clé pour le style de la bordure, et la valeur hexagonale RVB #ffff00 de la couleur jaune. Maintenant, c’est une belle bordure (pas vraiment, je sais, mais je me suis fait comprendre).
Une dernière chose à propos de ces valeurs avant de passer aux choses sérieuses. Différentes propriétés ont différents types de valeurs qui leur sont applicables. Ces collections de valeurs sont appelées à juste titre des types de valeurs (aussi appelés types de données).
Laissez-moi vous donner un dernier exemple : la couleur est un type de valeur, et la valeur hexagonale RVB #ffff00 (qui représente la couleur jaune) est une valeur spécifique de ce type de valeur. Si vous en avez besoin, considérez les types de valeurs comme des types et les valeurs comme des tokens de ces types.
Ainsi, si vous avez besoin de savoir quelles sont les valeurs acceptées par une propriété spécifique, il vous suffit de rechercher ses types de valeur, et vous êtes couvert.
Qu’est-ce que REM en CSS ?
Cet article traite de l’une de ces valeurs, à savoir REM, qui signifie Root EM. REM est une valeur de la valeur/type de données length. Une autre valeur de longueur est notre bon vieux pixel(px). Toute propriété qui accepte les longueurs comme valeur acceptera REM. Parmi celles-ci, citons la marge, le remplissage, etc.
Vous vous demandez peut-être pourquoi vous devriez utiliser REM ? Nous allons voir pourquoi dans la section suivante.
Valeurs relatives et valeurs de longueur absolues en CSS
Il existe deux types de valeurs de longueur en CSS : les valeurs de longueur absolue et les valeurs de longueur relative.
Valeurs de longueur absolue
Les valeurs de longueur absolue sont, par exemple, les suivantes : px (1/96e de pouce), in (un pouce) ou cm (37,8px ou 25,2/64in). Vous pouvez trouver plus d’informations sur ces valeurs dans le MDN.
Lorsque vous utilisez ces valeurs de longueur, vous pouvez être sûr qu’elles auront toujours plus ou moins la même taille. C’est particulièrement utile lorsque vous connaissez les dimensions exactes de la sortie, ce qui est généralement le cas avec les mises en page d’impression. Mais ce n’est pas si utile quand ce n’est pas le cas, comme avec les différentes tailles d’écran.
N’oubliez pas non plus les différents paramètres de navigateur que les utilisateurs peuvent utiliser, en raison de leurs préférences ou de leurs besoins en matière d’accessibilité.
Valeurs de longueur relative
Les valeurs de longueur relative sont définies en fonction d’une autre valeur. Il s’agit, par exemple, de REM, EM et vw. Nous allons discuter en détail de REM ci-dessous, alors discutons brièvement des autres valeurs.
EM est définie par rapport à :
- la taille de la police de l’élément parent lorsque la propriété
font-sizeest concernée, et - la taille de la police de l’élément lui-même lorsqu’il s’agit d’autres propriétés comme la
hauteur.
vw signifie 1% de la largeur de la fenêtre d’affichage. En d’autres termes, si vous définissez la propriété width comme 10vw, l’élément occupera 10 % de la largeur de la fenêtre d’affichage disponible. Il y en a beaucoup d’autres, et vous pouvez les trouver ici.
Ces valeurs de longueur relatives présentent un avantage certain par rapport aux valeurs absolues, car elles peuvent contribuer à rendre votre site Web réactif. En d’autres termes, votre site Web s’adapte automatiquement à la taille de l’écran disponible, et ce de manière prévisible.
REM et taille de police de base
Le REM est défini par rapport à la taille de la police de l’élément racine. L’élément racine est associé à la pseudo-classe :root ou au sélecteur html.
1rem prend donc la valeur qui est donnée à la taille de police de l’élément racine. Cela signifie que 1 REM conserve la même valeur dans l’ensemble de votre code CSS. Si la taille de la police de l’élément racine n’est pas modifiée par l’utilisateur, cette valeur est normalement de 16px.
Voici un exemple :
html {
font-size : 18px ; // la valeur par défaut serait 16
}
h1 {
font-size : 2rem ; // 2 * 18px = 36px ;
}Raisonner à l’envers de 2rem à px n’est pas une tâche difficile. Mais devez-vous avoir une calculatrice à portée de main pour connaître la taille exacte de la police de votre sous-titre que vous avez définie à 1,125rem (soit : 16 * 1,125 : 18px) ?
Heureusement, il existe un moyen astucieux de résoudre ce problème. Sachant que vous pouvez également spécifier la taille de la police de l’élément racine à l’aide d’un pourcentage (%), les développeurs ont constaté que 62,5 % de la valeur par défaut de l’élément racine correspond à 10px. Cela simplifie vraiment les choses :
html {
font-size : 62,5% ; // 16px * 0.625 = 10px ;
}
h1 {
font-size : 1.8rem ; // 10px * 1.8 = 18px ;
}L’utilisation de REM (ou d’une autre valeur de longueur relative) pour la taille de la police est indispensable pour l’accessibilité, car dans certains navigateurs, la valeur px ne se redimensionne pas lorsque les paramètres du navigateur sont modifiés.
Certaines personnes, par exemple, doivent zoomer jusqu’à 400 % pour pouvoir lire votre texte, en raison d’une déficience visuelle. En utilisant REM, vous vous assurez que votre texte respecte ces besoins, car la taille de la police est définie par rapport à la taille de la police par défaut choisie par l’utilisateur.
Conception Web réactive avec REM
Permettez-moi tout d’abord de dire que la conception Web réactive est un sujet très vaste, qui comporte de nombreux aspects différents. Le programme du freeCodeCamp comporte deux certificats sur la conception Web réactive (consultez-les à l’adresse https://www.freecodecamp.org/learn, si vous êtes intéressé).
Ci-dessous, je vais me concentrer sur la façon dont REM peut aider à rendre les pages Web réactives.
Google vous encourage, dans cet article sur le responsive web design, à limiter la longueur des lignes à un maximum de 10 mots. Ceci est conforme à la théorie classique de la lisibilité.
Il vous conseille d’utiliser des requêtes média avec des points de rupture choisis de manière à ce que la largeur de vos lignes de contenu/texte ne soit pas trop importante. Cela permet d’offrir la meilleure expérience de lecture possible.
Voici un exemple inspiré de cet article d’Adrian Sandu :
html {
margin : 0 ;
padding : 0 ;
taille de la police : 62.5% ;
}
#divOne {
width : 100% ;
box-sizing : border-box ;
font-size : 1.6rem ;
padding : 0.5rem ;
background-color : lightblue ;
}
@media (min-width : 27.1875rem) { // premier point de rupture : 27.1875*16px= 435px
p {
font-size : 1.6rem ;
}
#divOne {
width : 41.8rem ;
background-color : yellow ;
marge : auto ;
}
}
@media (min-width : 40.78125rem) { 1.5 * premier point de rupture : 653px
p {
font-size : 2.4rem ; // 1.5 * font-size premier point de rupture
}
#divOne {
width : 62.7rem ; // 1.5 * largeur du premier point de rupture
background-color : green ;
padding : 0.75rem ; // 1,5 * padding du premier point de rupture
margin : auto ;
}
}Vous pouvez vérifier ce code ici sur CodePen. Changez la taille de votre port d’affichage pour voir comment la disposition change.
Une chose que vous pourriez remarquer dans le code ci-dessus est que la valeur de 1rem dans les requêtes média définies est toujours de 16px. la valeur 1rem dans les blocs de requête média suit la définition racine de font-size de 62,5 % de 16px, soit 10px comme nous l’avons vu précédemment.
Ce comportement est dû au fait que REM à l’intérieur des media queries prend toujours la valeur par défaut de la taille de police du navigateur, qui est souvent de 16px. Toutefois, si l’utilisateur modifie ce paramètre par défaut du navigateur, REM prendra cette valeur. Cela signifie que les préférences d’accessibilité que l’utilisateur a pu spécifier sont prises en compte.
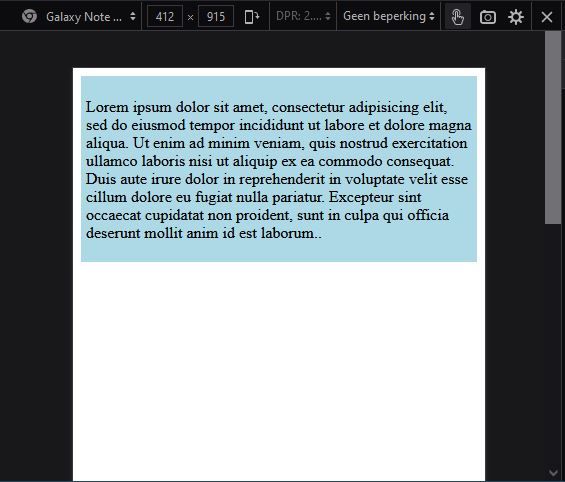
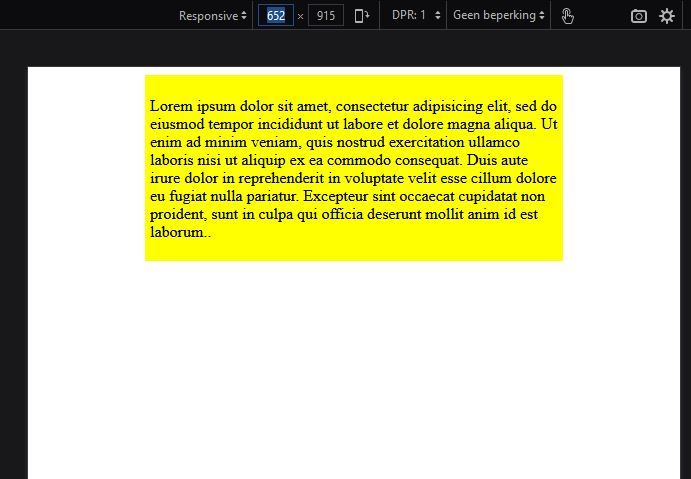
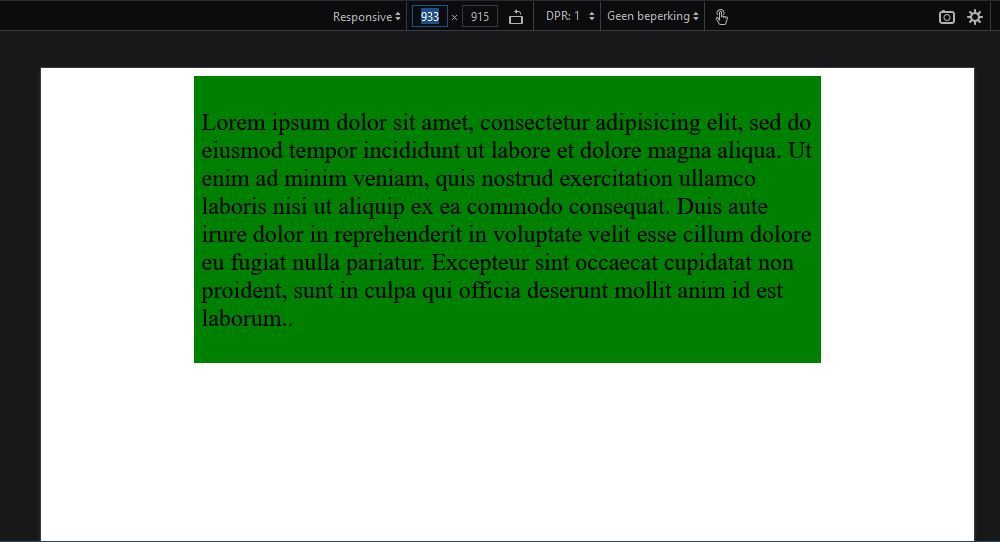
Le code adopte une approche de conception » mobile first « . Le premier point d’arrêt que j’ai défini est à 435px. Remarquez que la largeur du texte après ce point de rupture ne change jamais, mais que le rapport des valeurs qui l’entourent change en proportion, 1,5 pour être exact. Vous trouverez ci-dessous des illustrations de chaque étape :
La mise en page lorsque le viewport est plus petit que 435px :

La mise en page lorsque la fenêtre d’affichage est comprise entre 435px et 652px:

La mise en page lorsque la fenêtre d’affichage est supérieure à 652px:

Conclusion
Dans cet article, nous avons exploré l’utilisation de REM en CSS. Nous avons vu que REM est une valeur de longueur relative qui peut être utilisée pour créer un schéma logique des tailles de police dans vos pages Web.
L’utiliser dans vos pages Web les rend également accessibles aux personnes qui ont besoin de modifier la taille de police par défaut du navigateur pour répondre à leurs besoins.
Enfin, nous avons examiné comment REM peut vous aider à rendre une page Web réactive, tout en tenant compte des éventuelles modifications des paramètres par défaut effectuées par les utilisateurs qui ont besoin/préfèrent d’autres paramètres.
En écrivant ces lignes, j’ai grandement bénéficié de ces articles :
- Apprendre les unités CSS – Em, Rem, VH et VW avec des exemples de code, par Joy Shaheb
- Guide des unités CSS : CSS em, rem, vh, vw, et plus encore, expliqués, par freeCodeCamp
- Bataille d’unités CSS : EMs Vs REMs…FIGHT !, par ZAYDEK
- Rem en CSS : Comprendre et utiliser les unités rem, par Adrian Sandu
- Valeurs et unités CSS, , font-size, par MDN
- Accessible responsive design, par Dave Gash, Meggin Kearney, Rachel Andrew, Rob Dodson
- Principes de base de la conception Web réactive, par Pete LePage et Rachel Andrew
Photo de couverture par Sora Shimazaki via Pexels.














Laissez une réponse