React.js est une bibliothèque d’interface utilisateur open-source basée sur JavaScript. Elle est extrêmement populaire pour le développement d’applications web et mobiles.
React suit le principe de l’architecture à base de composants. Un composant dans React est un morceau de code isolé et réutilisable. Les composants peuvent être de deux types : les composants de classe et les composants fonctionnels.
Avant la version 16.8 de React, les développeurs pouvaient gérer l’état et les autres fonctionnalités de React uniquement à l’aide de composants de classe. Mais avec la version 16.8, React a introduit un nouveau pattern appelé Hooks.
Avec React Hooks, nous pouvons utiliser l’état, et d’autres fonctionnalités React, dans un composant fonctionnel. Cela permet aux développeurs de faire de la programmation fonctionnelle dans React.
Dans cet article, nous allons apprendre les principes fondamentaux de React Hooks. La motivation derrière l’écriture de cet article est d’encourager les débutants à penser que » React Hooks est facile à apprendre, à créer et à utiliser « . Oui, c’est vrai tant que vous les comprenez fondamentalement.
Avant d’apprendre les hooks…
Avant de penser aux hooks, pensez aux fonctions JavaScript classiques (alias vanille).
Dans le langage de programmation JavaScript, les fonctions sont des codes logiques réutilisables pour effectuer des tâches répétées. Les fonctions sont composables. Cela signifie que vous pouvez invoquer une fonction dans une autre fonction et utiliser son résultat.
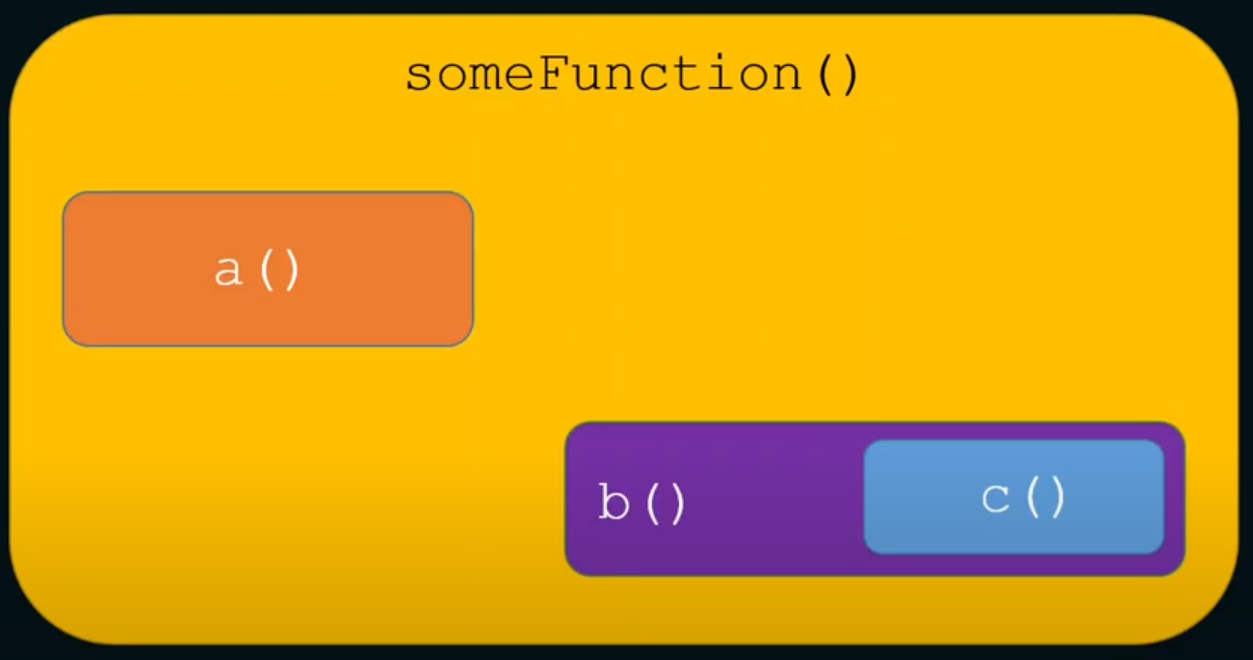
Dans l’image ci-dessous, la fonction someFunction() compose (utilise) les fonctions a() et b(). La fonction b() utilise la fonction c().

Si nous écrivons ceci en code, ce sera comme ceci :
fonction a() {
// un peu de code
}
fonction c() {
// un peu de code
}
function b() {
// un peu de code
c() ;
// un peu de code
}
function someFunction() {
// du code
a() ;
b() ;
// un peu de code
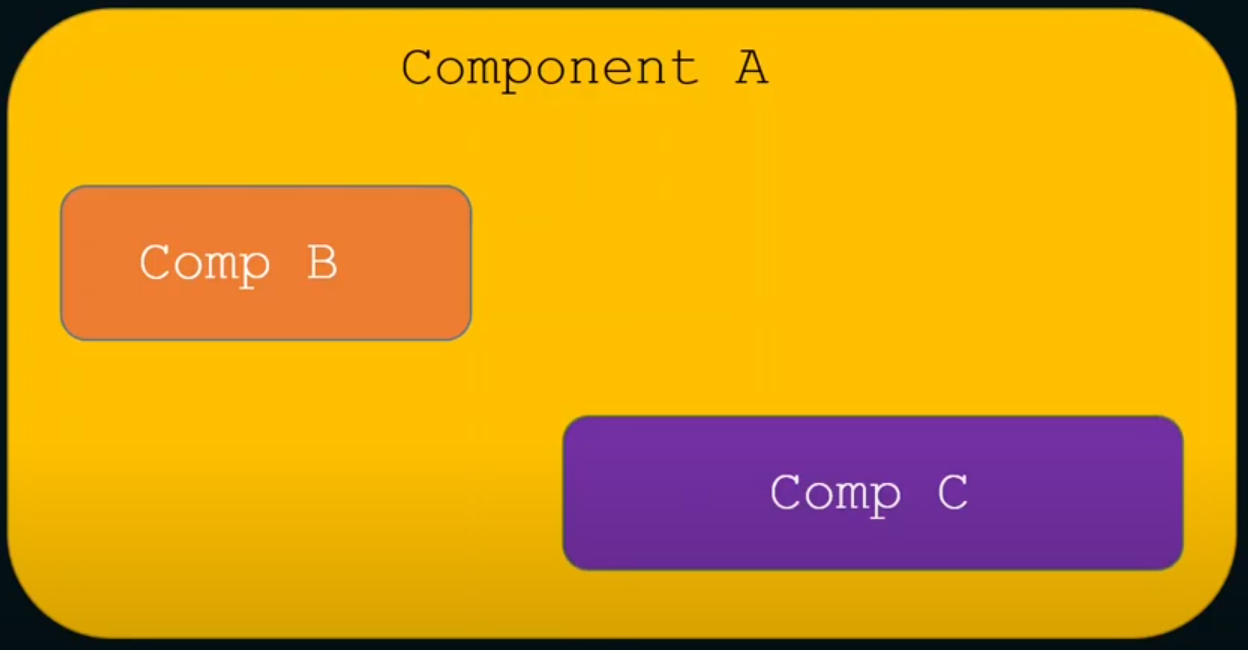
}Ce n’est pas un secret que les composants fonctionnels de React sont juste de bonnes vieilles fonctions JavaScript ! Donc, si les fonctions peuvent être composées, les composants React peuvent également être composés. Cela signifie que nous pouvons utiliser (composer) un ou plusieurs composants dans un autre composant comme le montre l’image ci-dessous :

Composants avec état ou sans état
Les composants dans React peuvent être avec ou sans état.
- Un composant avec état déclare et gère un état local en son sein.
- Un composant sans état est une pure fonction qui n’a pas d’état local ni d’effets secondaires à gérer.
Une fonction pure est une fonction sans effet secondaire. Cela signifie qu’une fonction renvoie toujours la même sortie pour la même entrée.
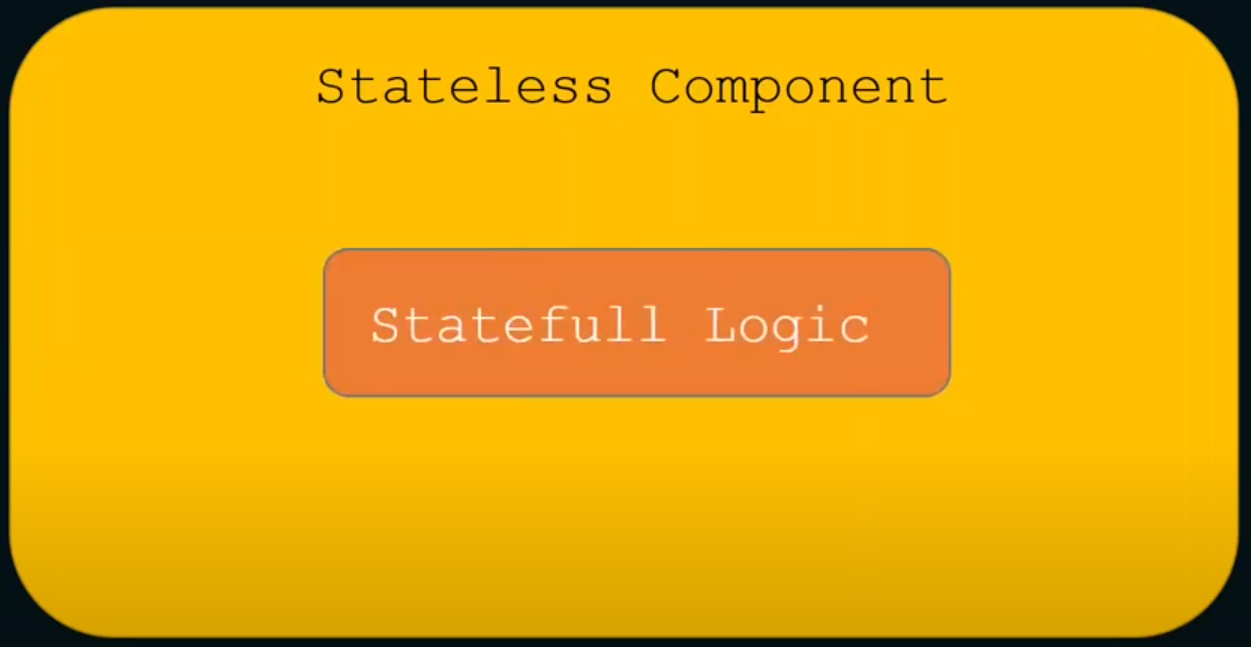
Si l’on retire la logique d’état et les effets secondaires d’un composant fonctionnel, on obtient un composant sans état. De plus, la logique d’état et d’effets secondaires peut être réutilisée ailleurs dans l’application. Il est donc logique de les isoler autant que possible d’un composant.

Les crochets React et la logique avec état
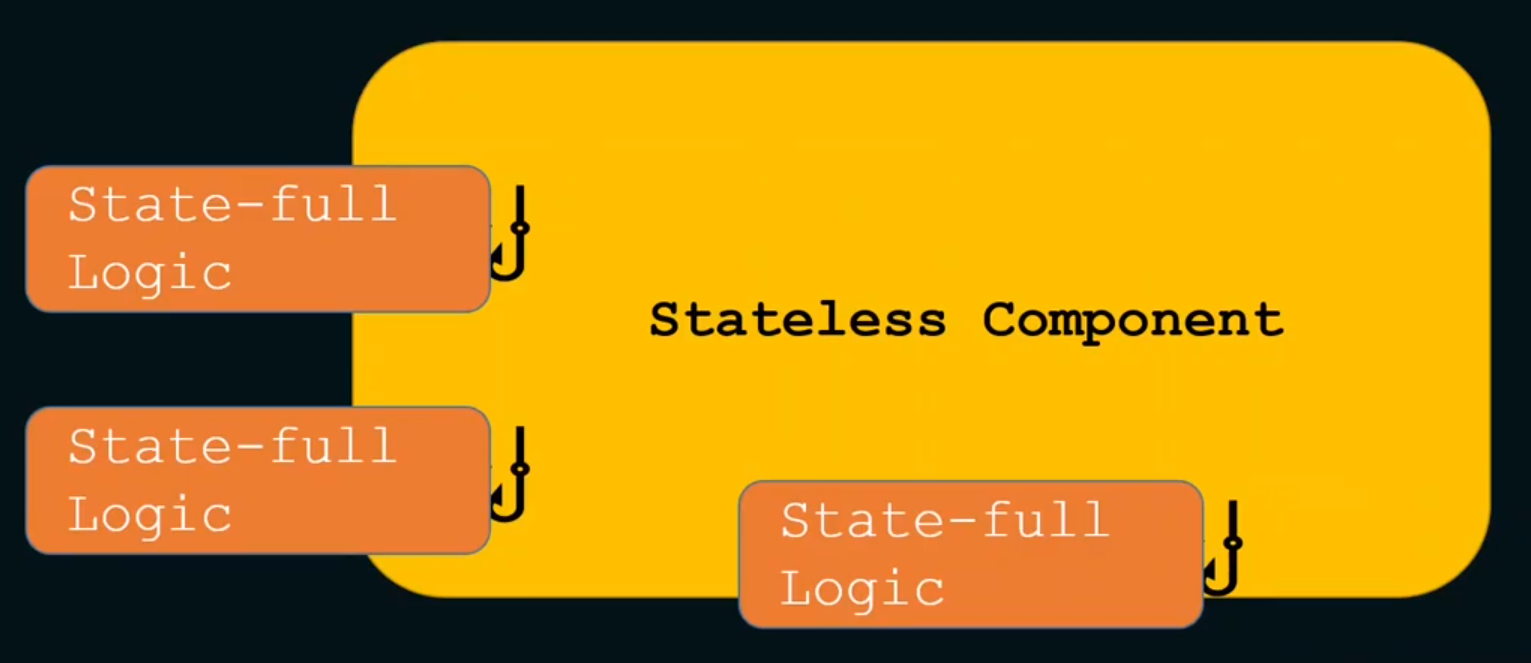
Avec React Hooks, nous pouvons isoler la logique étatique et les effets secondaires d’un composant fonctionnel. Les hooks sont des fonctions JavaScript qui gèrent le comportement de l’état et les effets secondaires en les isolant d’un composant.
Ainsi, nous pouvons maintenant isoler toute la logique d’état dans les hooks et les utiliser (les composer, car les hooks sont aussi des fonctions) dans les composants.

La question est de savoir quelle est cette logique à état ? Il peut s’agir de tout ce qui doit déclarer et gérer une variable d’état localement.
Par exemple, la logique permettant d’extraire des données et de les gérer dans une variable locale est étatique. Nous pouvons également vouloir réutiliser la logique de récupération dans plusieurs composants.

Alors, que sont exactement les React Hooks ?
Alors, comment pouvons-nous définir les React Hooks en langage clair ? Maintenant que nous avons compris les fonctions, la composabilité, les composants, les états et les effets secondaires, voici une définition des React Hooks :
Les React Hooks sont de simples fonctions JavaScript que nous pouvons utiliser pour isoler la partie réutilisable d’un composant fonctionnel. Les hooks peuvent avoir un état et peuvent gérer des effets secondaires.
React fournit un tas de hooks standards intégrés :
useState: Pour gérer les états. Renvoie une valeur d’état et une fonction de mise à jour pour la mettre à jour.useEffect: Pour gérer les effets secondaires tels que les appels d’API, les abonnements, les temporisateurs, les mutations, et plus encore.useContext: Pour retourner la valeur actuelle d’un contexte.useReducer: Une alternative àuseStatepour aider à la gestion d’états complexes.useCallback: Renvoie une version mémorisée d’un callback pour aider un composant enfant à ne pas effectuer un nouveau rendu inutilement.useMemo: Renvoie une valeur mémorisée qui permet d’optimiser les performances.useRef: Renvoie un objet ref avec une propriété.current. L’objet ref est mutable. Il est principalement utilisé pour accéder à un composant enfant de manière impérative.useLayoutEffect: Elle se déclenche à la fin de toutes les mutations du DOM. Il est préférable d’utiliseruseEffectautant que possible plutôt que celui-ci caruseLayoutEffectse déclenche de manière synchrone.useDebugValue: Permet d’afficher une étiquette dans React DevTools pour les hooks personnalisés.
Vous pouvez lire ces hooks plus en détail ici. Veuillez noter que chacun de ces noms de hooks commence par use. Oui, c’est une pratique standard pour identifier rapidement un hook dans la base de code de React.
Nous pouvons également créer des hooks personnalisés pour nos cas d’utilisation uniques, comme la récupération de données, la journalisation sur disque, les minuteurs, et bien d’autres encore.
La prochaine fois, si vous rencontrez des hooks React dans une base de code ou si l’on vous demande d’en écrire un, allez-y doucement. Il s’agit simplement d’une autre fonction JavaScript pour gérer l’état et les effets secondaires en dehors des composants fonctionnels.
Si vous recherchez un guide étape par étape pour concevoir et créer un hook personnalisé, cet article peut vous être utile.
Avant de terminer…
J’espère que vous avez trouvé cette introduction à React Hooks utile. Après avoir passé de nombreuses années avec React, j’ai commencé une série de vidéos YouTube qui vise à couvrir tous les aspects de React de bout en bout. Merci de vous abonner si vous trouvez cela utile.
Connectons nous. Je partage mes connaissances sur le JavaScript, le développement Web et le blogging sur ces plateformes également :
A bientôt avec mon prochain article. D’ici là, prenez soin de vous et restez heureux.














Laissez une réponse