Figma est un outil de conception puissant qui vous aide à créer n’importe quoi : sites Web, applications, logos, et bien plus encore.
En apprenant à utiliser Figma, vous ferez vos premiers pas dans la conception d’interfaces utilisateur et la conception d’expériences utilisateur. Ces compétences sont essentielles pour vous constituer un excellent portfolio et, éventuellement, pour votre propre entreprise.
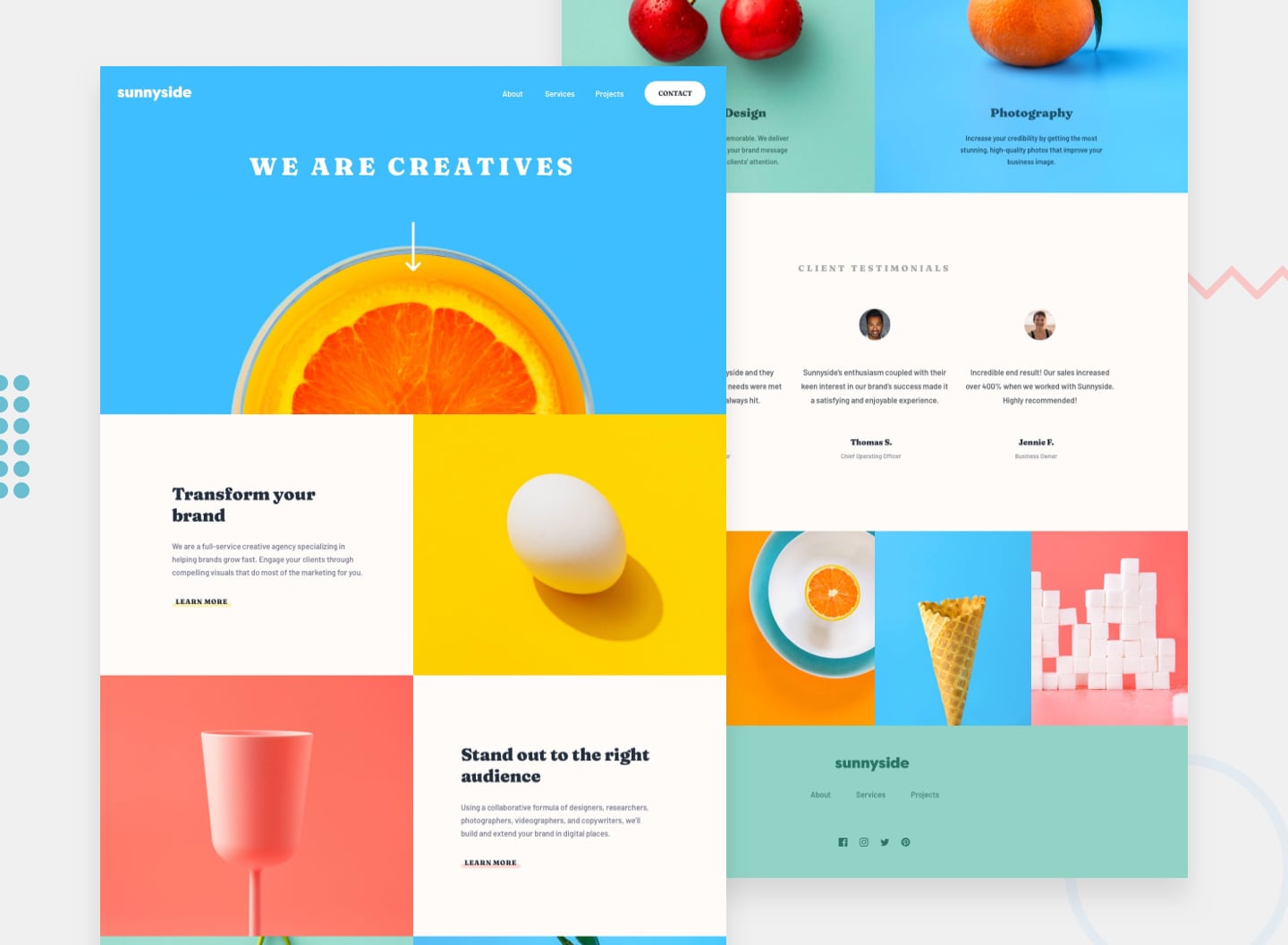
Dans ce cours accéléré sur Figma, je vais utiliser un projet réel de site Web de Frontend Mentor que nous allons recréer dans Figma. Apprendre en construisant un projet est un excellent moyen de solidifier vos connaissances, donc je recommande de télécharger les actifs et de suivre le cours.
Je diviserai ce cours intensif en plusieurs parties, au fur et à mesure que nous explorerons les différentes fonctionnalités de Figma, notamment :
- Configuration du compte
- Fichier de conception
- Ressources de conception
- Comment démarrer – les bases
- Cadres
- Colonnes et lignes de la grille
- Formes
- Importer des images
- Étiquetage et regroupement
- Texte
- Barre de navigation
- Conception des boutons
- Titre et échelle de l’en-tête
- Paramètres de texte supplémentaires
- Section héroïque et couches Figma
- Groupes et sections
- Polices et couleurs Figma
- Hauteur et espacement des lignes de texte
- Alignement et accrochage
- Masquage avec des formes et des images
- Copie de groupes et de sections
- Mise à jour des sections
- Sélecteur de couleurs et copie de sections suite
- Sélection des couleurs et choix de la bonne teinte
- Section Témoignage
- Mise en page automatique
- Options de mise en page automatique
- Alignement de la mise en page automatique
- Contenu de la mise en page automatique
- Galerie d’images
- Redimensionnement des images
- Pied de page
- Modification de la couleur et de la superposition des SVG
- Mise en page automatique du menu de bas de page
- Barre d’outils des calques, masquage et verrouillage
- Visionneuse de prototypes
- Cadres et pages
- Interactions de prototypes
- Navigation de l’interaction du prototype vers la page
- Partager des prototypes de test et de prévisualisation
- Exporter des pages
- Exporter des groupes ou des sections
Dans cet article, je vais vous donner un bref aperçu de certaines des principales parties du cours afin que vous puissiez commencer à concevoir dans Figma.
Introduction
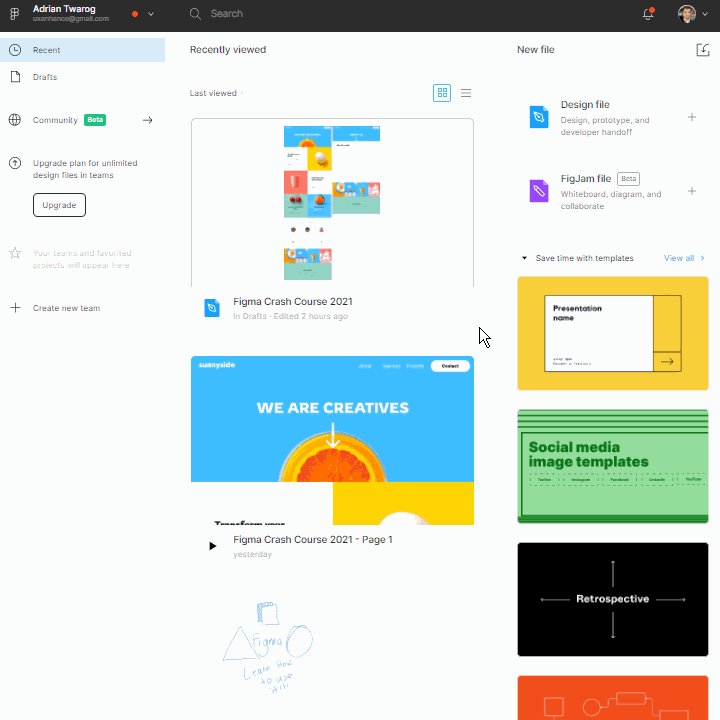
Commençons par créer un compte sur le site Web de Figma. Vous pouvez le faire ici : Figma.com.

Il suffit de créer un nouveau compte (e-mail ou identification Google) – c’est totalement gratuit
Ensuite, nous devons obtenir les actifs de conception à utiliser pour ce projet, que nous allons récupérer sur Frontend Mentor. Vous pouvez les télécharger ici :
Frontend Mentor | Solution au défi de codage de la page d’atterrissage de l’agence Sunnyside
La solution frontale d’Adarshshanbhag5′ pour le défi de codage de la page d’accueil de l’agence Sunnyside sur Frontend Mentor

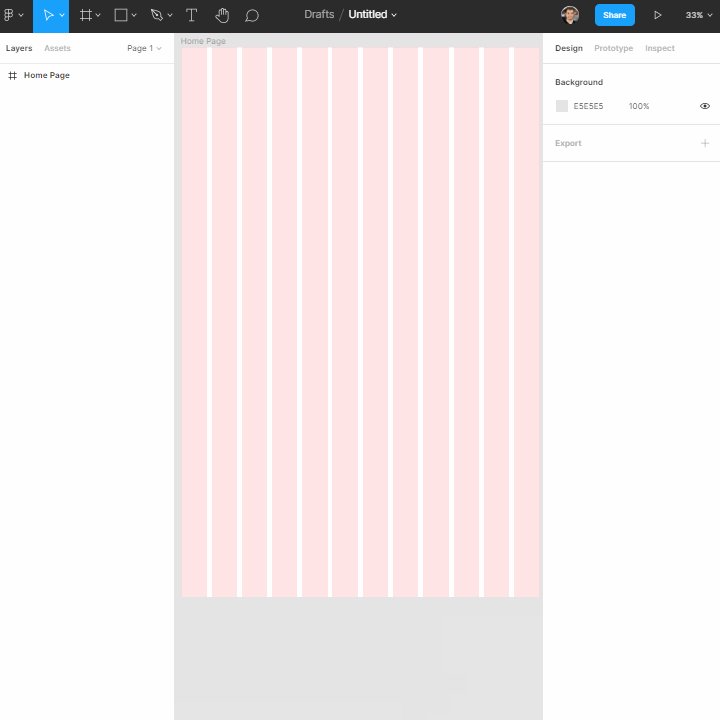
Nous allons construire notre première ébauche de page. Jetez un coup d’œil à la mise en page par défaut avec laquelle nous allons travailler ci-dessous. Sélectionnez le signe +, ou sur le côté droit, créez une nouvelle page de conception.

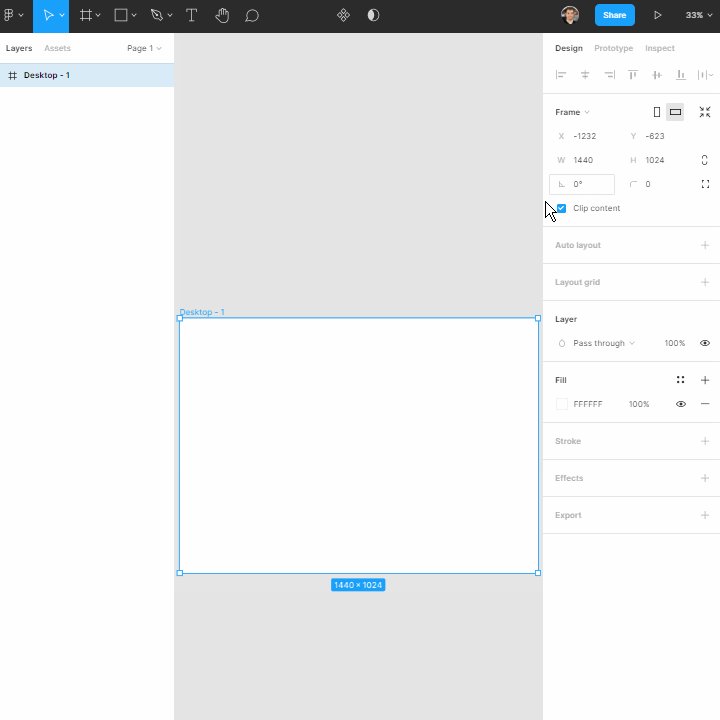
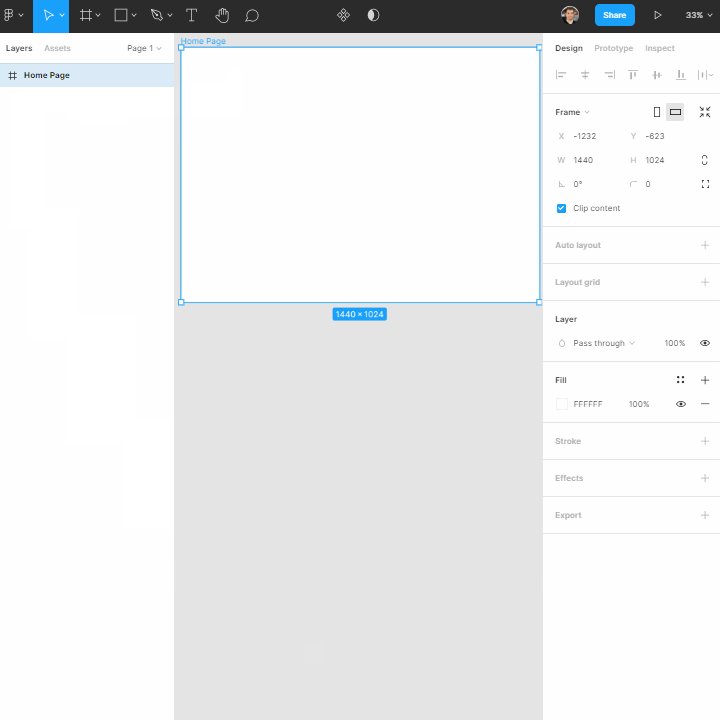
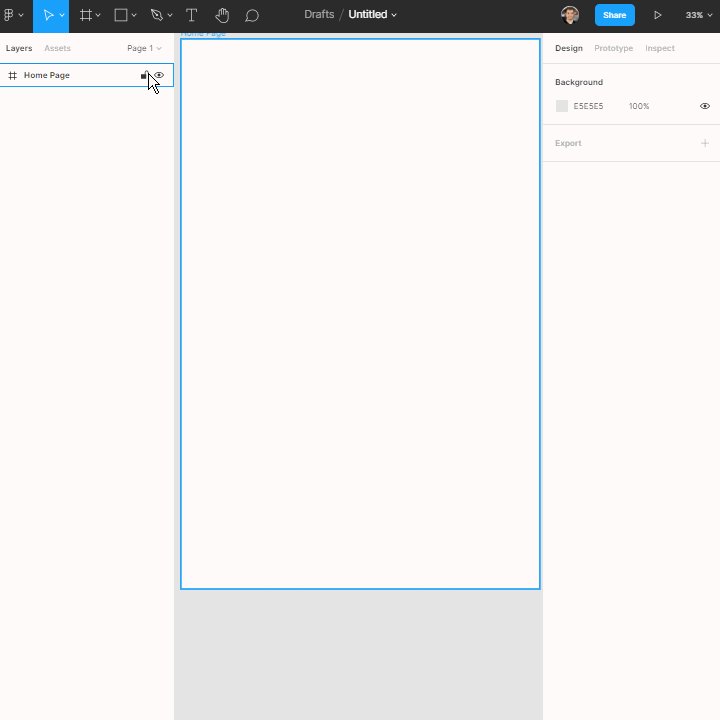
Comment créer un cadre dans Figma
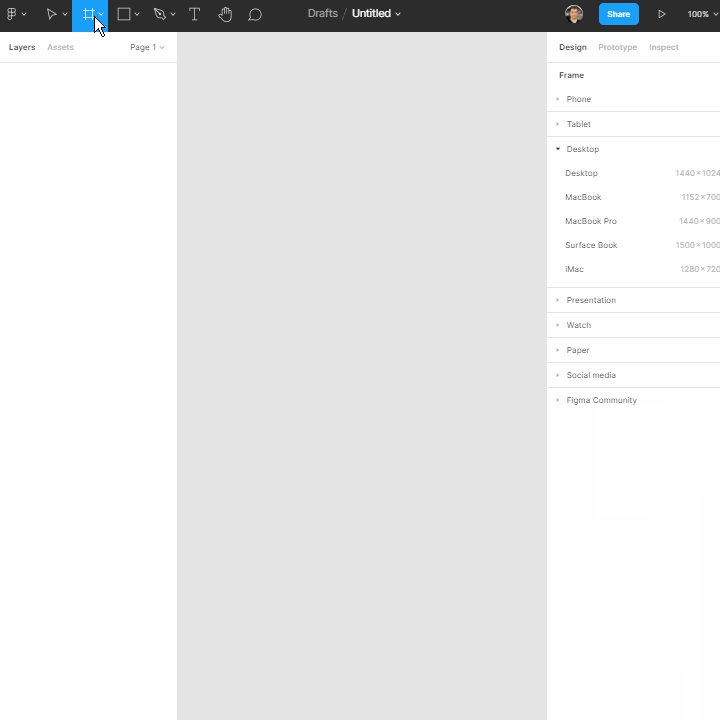
Nous allons d’abord créer un cadre. Il s’agit de la même chose qu’une page, et c’est là que notre dessin va vivre. Vous pouvez dimensionner un cadre comme vous le souhaitez en fonction de vos besoins.
Dans cet exemple, il s’agit d’un site Web, nous allons donc choisir le cadre Desktop, mais vous pouvez également créer des cadres pour des applications mobiles ou même des cadres personnalisés.
- Sélectionnez l’outil Cadre dans le menu supérieur
- Sélectionnez la taille du cadre dans le panneau de droite

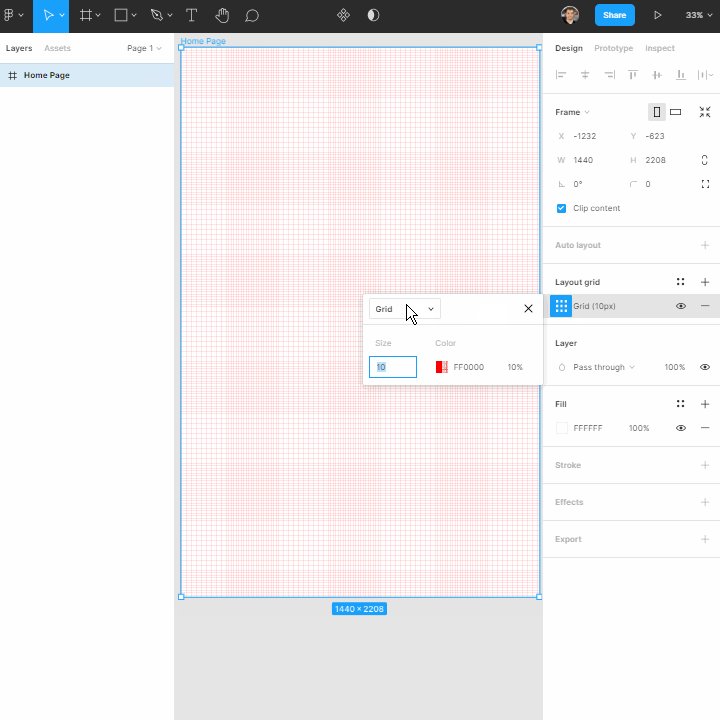
Comment ajouter des grilles et des colonnes dans Figma ?
Avant de commencer la conception, vous voudrez ajouter des grilles qui vous aideront à maintenir l’alignement du contenu de votre page.
Vous pouvez ajouter des grilles à un cadre et les personnaliser. Par exemple, je préfère souvent des grilles de 12 car c’est la valeur par défaut pour le développement de sites Web.
- Sélectionnez le cadre que vous souhaitez mettre en grille
- Sélectionnez Layout Grid dans le panneau de droite
- Sélectionnez Colonnes et 12 unités

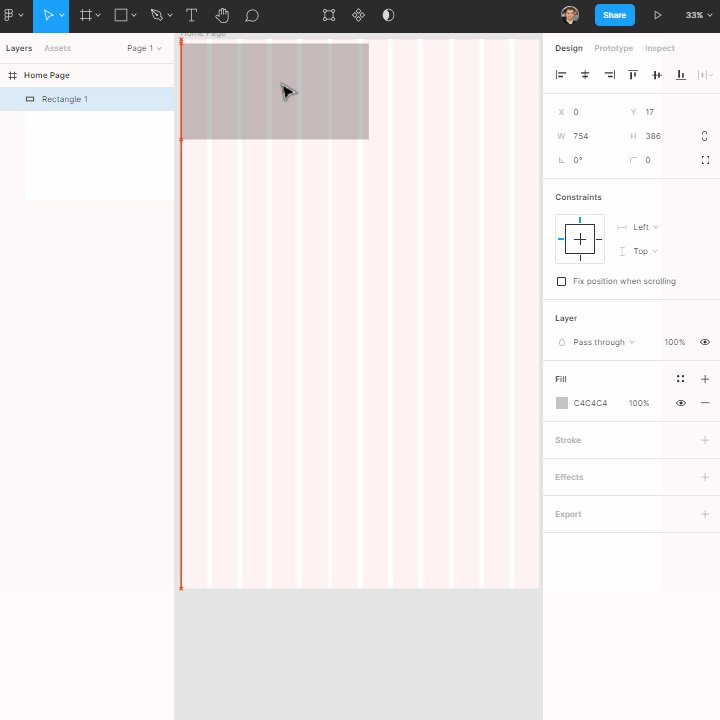
Comment utiliser les formes dans Figma
Utilisez les formes et les éléments de Figma pour créer des carrés, des cercles, des lignes, etc. Ce sont les éléments de base pour créer un dessin sur une page.
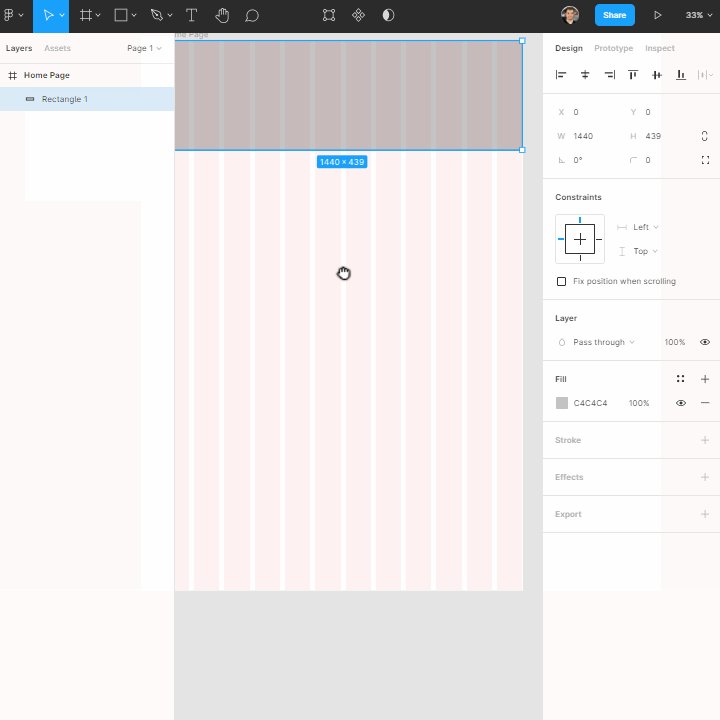
Je vais commencer par un simple rectangle que nous utiliserons pour créer notre section de navigation héroïque pour la partie supérieure de cette page d’accueil.
- Sélectionnez l’outil Forme carrée
- Créez un carré
- Commencez à le façonner et à le dimensionner

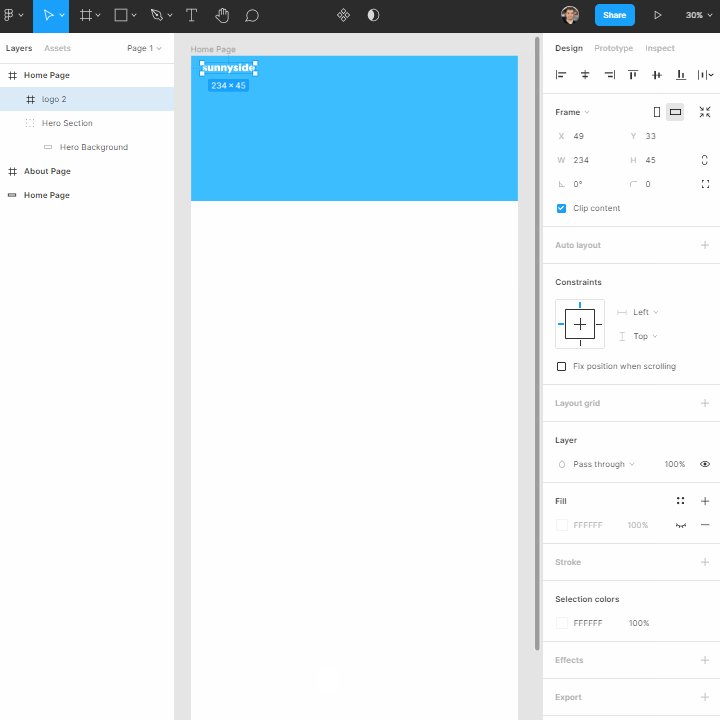
Comment ajouter des images dans Figma
Vous pouvez ajouter des images à votre page à partir d’une source en ligne ou localement. Les images sont un élément important de la conception d’un site Web, notamment pour la section des héros.
Ajoutons un logo comme première image, que nous placerons en haut à gauche de l’écran.
- Faites glisser et déposez une image depuis votre ordinateur local
- Importez une image à partir de l’option de téléchargement d’image des formes
- Redimensionnez et placez l’image sur le dessin

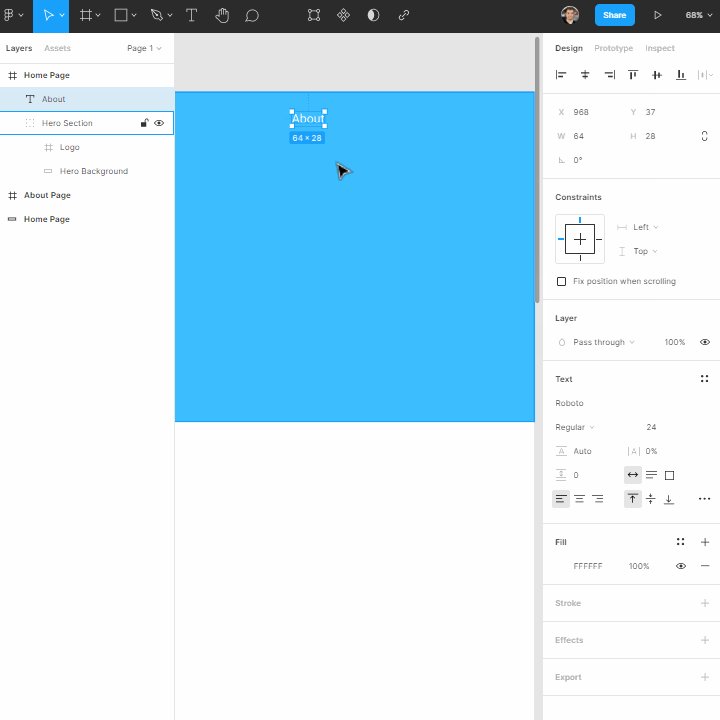
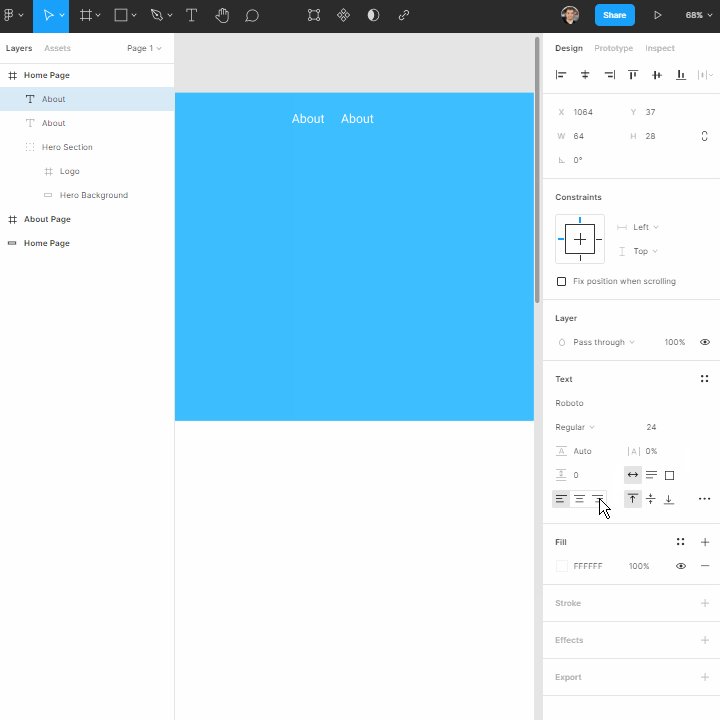
Comment ajouter du texte à un dessin dans Figma ?
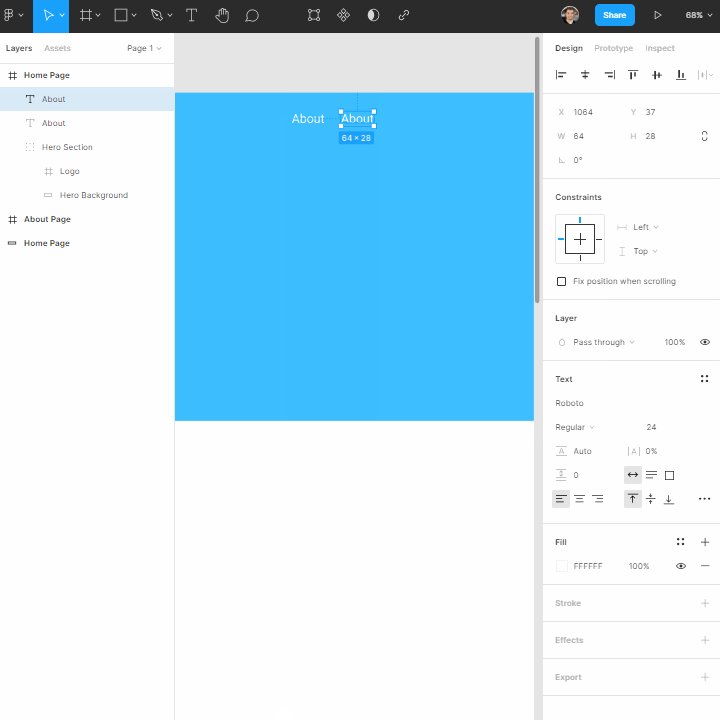
Pour ajouter du texte à un dessin, sélectionnez l’outil texte et placez-le sur la page. La police par défaut sera Roboto, mais vous pouvez changer la famille de polices, la taille et la couleur à tout moment.
Dans cet exemple, nous utiliserons le panneau de droite pour modifier la couleur et la taille de la police, et plus tard la famille de polices également.
- Sélectionnez l’outil Texte
- Ajoutez le texte « À propos » comme début de la navigation
- Assurez-vous que la taille et la couleur sont 24 et blanc

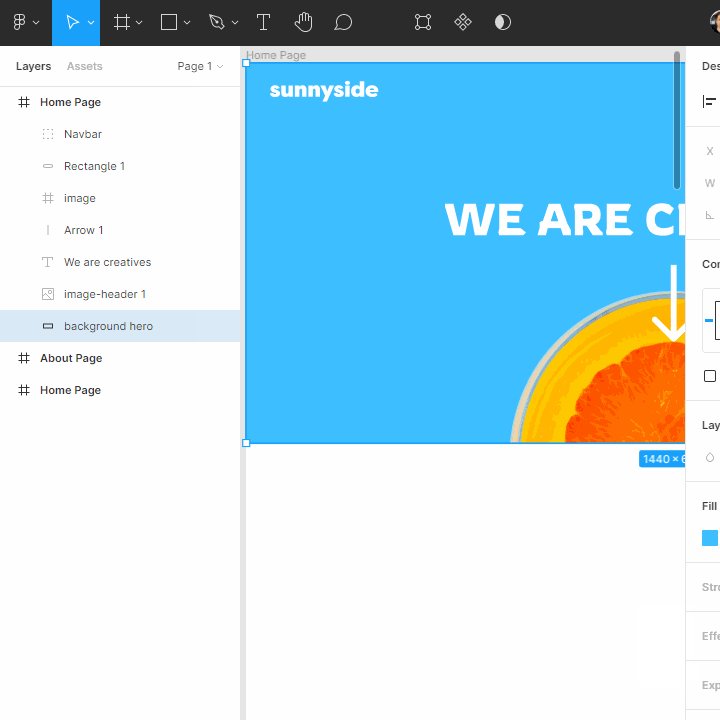
Comment étiqueter les éléments et créer des groupes dans Figma
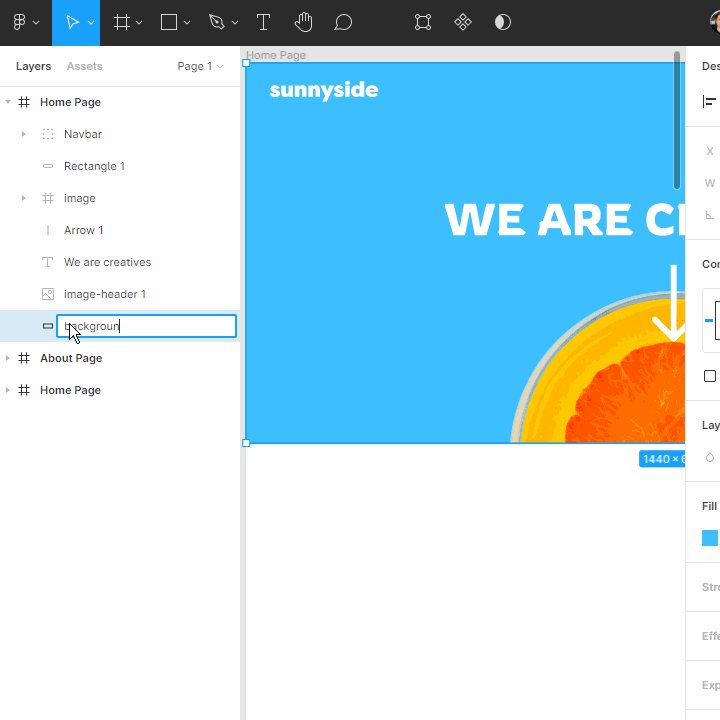
Travailler avec de nombreux calques dans Figma peut être source de confusion, alors étiquetez tous vos éléments dès que vous les créez. Mieux encore, vous pouvez regrouper différentes sections et formes avec des étiquettes telles que « Hero Background » ou « Navbar ».
- Sélectionnez votre ou vos éléments et faites un clic droit pour les grouper ou appuyez sur Ctrl + G
- Nommez votre groupe
- Placez les groupes à l’intérieur des groupes pour chaque section de votre page afin d’améliorer la lisibilité une fois que votre page sera plus grande

Conclusion
Figma est simple à utiliser au départ, mais il y a beaucoup à apprendre pour l’utiliser à son plein potentiel. Avec les bases des formes, des images et du texte, vous pouvez facilement commencer à prototyper un site Web, à concevoir une application mobile, et bien plus encore.














Laissez une réponse