Dans ce tutoriel, nous allons apprendre à construire des formulaires dynamiques dans React. En utilisant des formulaires dynamiques, nous pouvons ajouter des champs ou les supprimer en fonction de nos besoins.
Alors, commençons.
Comment créer un formulaire en React
Commençons par créer un formulaire simple. La syntaxe est simple :
importez './App.css' ;
function App() {
return (
) ;
}
export default App ;
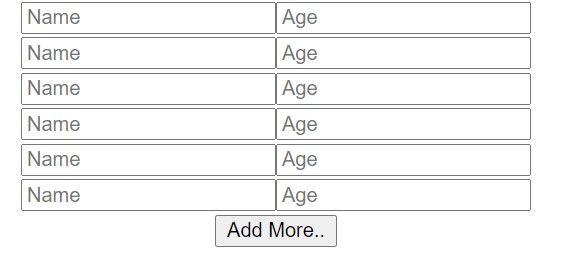
Voici à quoi il ressemblera :

Nous avons deux champs de saisie, qui sont le nom et l’âge. Mais ces champs sont statiques. Donc, nous allons les rendre dynamiques en utilisant React States.
Comment rendre les formulaires dynamiques en React
Créez un état appelé InputFields. Il aura un objet, avec les propriétés nom et âge.
const [inputFields, setInputFields] = useState([
{nom : '', âge : ''}
])Maintenant, faisons correspondre nos champs de formulaire à partir de leur état inputFields .
import { useState } de 'react' ;
importez './App.css' ;
function App() {
const [inputFields, setInputFields] = useState([
{nom : '', âge : '' }
])
return (
) ;
}
export default App ;
Maintenant, nous ne verrons qu’un seul ensemble de champs de saisie, car nous n’avons qu’un seul objet dans l’état inputFields . Si nous ajoutons d’autres objets, nous verrons plusieurs champs de saisie.
Comment ajouter les valeurs de l’état inputFields ?
Maintenant, ajoutons les valeurs de l’état inputFields aux champs de saisie.
import { useState } de 'react' ;
importez './App.css' ;
function App() {
const [inputFields, setInputFields] = useState([
{nom : '', âge : '' }
])
return (
) ;
}
export default App ;
Les valeurs seront input.name et input.age
Ajoutons également un événement onChange qui s’exécutera lorsque nous taperons quelque chose dans les champs de saisie.
Créez une fonction appelée handleFormChange.
const handleFormChange = () => {
}Affectez cette fonction aux champs de saisie en tant qu’événement onChange.
Cet événement onChange prend deux paramètres, index et event. Index est l’indice du tableau et event est la donnée que nous saisissons dans le champ de saisie. Nous les transmettons à la fonction handleFormChange .
const handleFormChange = (index, event) => {
}Mais le problème est que si nous essayons de taper quelque chose dans les champs de saisie, nous ne pourrons pas le faire. Parce que nous n’avons pas défini les états dans l’état formFields . Donc, faisons-le.
const handleFormChange = (index, event) => {
let data = [...inputFields] ;
}Stockons l’état de nos champs de saisie dans une variable appelée data en utilisant l’opérateur d’étalement (les trois points ... ).
Ensuite, nous allons cibler l’index de la variable data en utilisant le paramètre index, et le nom de la propriété, également.
const handleFormChange = (index, event) => {
let data = [...inputFields] ;
data[index][event.target.name] = event.target.value ;
}Par exemple, supposons que nous tapions dans le champ de saisie avec l’index 0. Donc, nous spécifions l’index dans les données, et le nom de la propriété, en utilisant event.target.name. Et dans cet index de données, nous stockons les valeurs des champs de saisie en utilisant event.target.value.
Maintenant, nous devons stocker ces données à nouveau dans le tableau inputFields en utilisant la méthode setInputFields .
const handleFormChange = (index, event) => {
let data = [...inputFields] ;
data[index][event.target.name] = event.target.value ;
setInputFields(data) ;
}Maintenant, si nous tapons quelque chose dans les champs de saisie, cela s’affichera dans les champs de saisie.
Comment ajouter d’autres champs de formulaire
Créons un bouton pour ajouter d’autres champs de formulaire.
Et une fonction, aussi, qui sera déclenchée lorsque ce bouton est cliqué.
const addFields = () => {
}Ajoutons la fonction au bouton via un événement onClick.
Maintenant, dans la fonction addFields, nous devons créer un objet. Et chaque fois que nous cliquerons sur le bouton, il sera poussé vers l’état inputFields , créant ainsi un nouveau champ de saisie.
const addFields = () => {
let newfield = {nom : '', age : '' }
}Ensuite, définissez ce nouveau champ dans l’état inputFields .
const addFields = () => {
let newfield = { name : '', age : '' }
setInputFields([...inputFields, newfield])
}Ici, nous définissons également les champs d’entrée existants à l’aide de l’opérateur d’étalement, conjointement avec le nouveau champ.
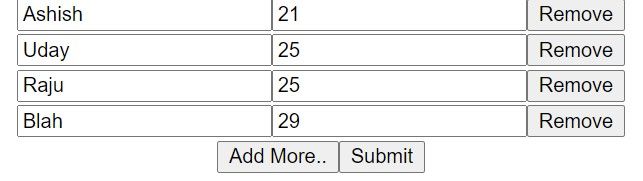
Si nous cliquons maintenant sur le bouton Add Field, un nouveau champ de saisie sera créé.

Comment créer un bouton de soumission
Créons un bouton de soumission et une fonction pour voir nos données lorsque nous soumettons le formulaire.
Nous avons également besoin d’une fonction qui sera déclenchée lorsque nous cliquerons sur ce bouton. Elle enregistrera les données dans la console, à partir des champs de saisie. Elle possède également une méthode appelée e.preventDefault() qui empêchera le rafraîchissement de la page.
const submit = (e) => {
e.preventDefault() ;
console.log(inputFields)
}Ajoutez cette fonction au bouton Submit :
Et aussi dans la balise du formulaire :
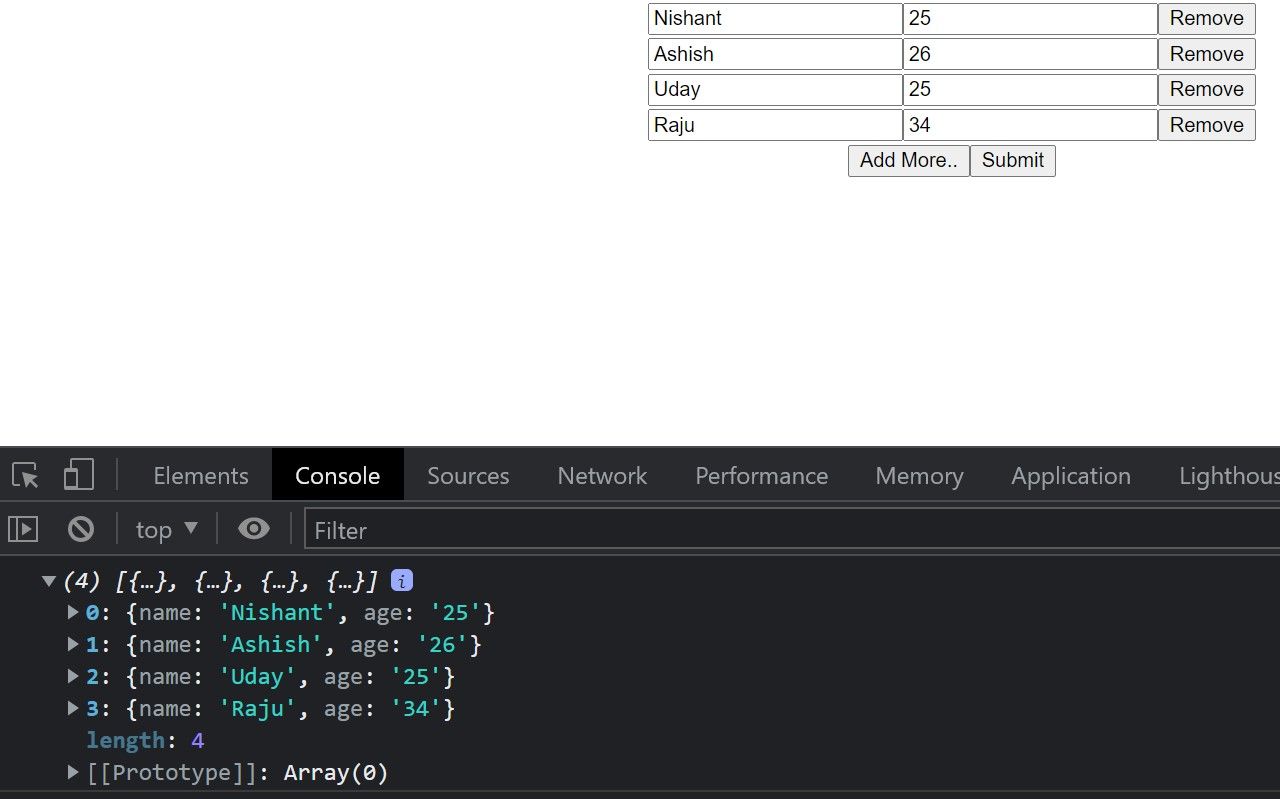
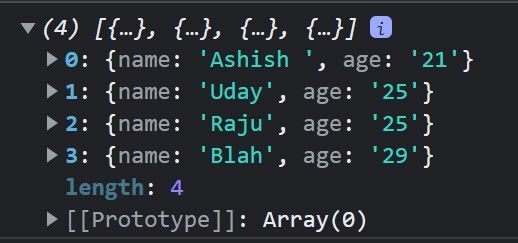
Si nous soumettons, nous verrons nos données dans la console :

Comment supprimer les champs à l’aide d’un bouton de suppression
Créons maintenant un bouton pour supprimer ces champs si nous ne les voulons pas.
{inputFields.map((input, index) => {
return (
)
})}

Nous avons également besoin d’une fonction.
const removeFields = () => {
}Donc, attribuez cette fonction au bouton Supprimer.
Nous passons l’index comme paramètre, qui est l’index des champs de saisie.
Ensuite, recevez cet index dans la fonction.
const removeFields = (index) => {
}Et comme précédemment, nous devons créer une nouvelle variable et stocker l’état inputFields dans cette nouvelle variable.
const removeFields = (index) => {
let data = [...inputFields] ;
}Ensuite, nous devons diviser cette variable de données par l’index. Puis nous devons la stocker dans l’état inputFields en utilisant setInputFields.
const removeFields = (index) => {
let data = [...inputFields] ;
data.splice(index, 1)
setInputFields(données)
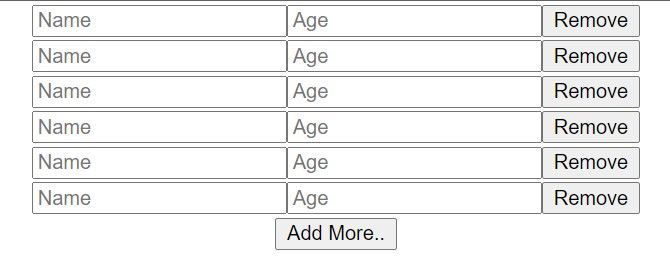
}Maintenant, si nous cliquons sur remove, cela supprimera ce champ de formulaire.

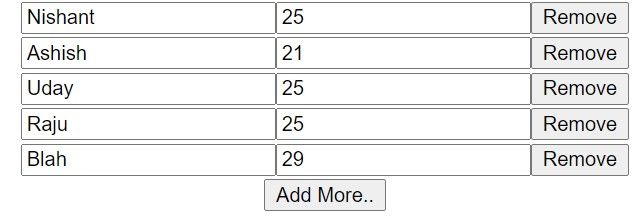
Nous avons donc cinq champs de saisie ici, avec cinq noms différents. Supprimons la saisie de Nishant.

Vous voyez qu’il a été supprimé. Et si nous soumettons, nous verrons nos données mises à jour dans la console.

Conclusion
Maintenant vous savez comment créer des formulaires dynamiques dans React. Félicitations !
Vous pouvez également regarder ma vidéo sur le même sujet Dynamic Forms – How to Add Dynamic Forms in React.
Essayez le code ici – https://github.com/nishant-666/Dynamic-Forms.
Bon apprentissage 🙂














Laissez une réponse